How to Embed Calendly in WordPress (Step-by-Step Guide)
If you’ve created a Calendly account and set up your event calendar, the next step is getting it live on your website. In this guide, you’ll learn how to embed Calendly in WordPress—with or without a plugin.
Whether you’re a coach, consultant, lawyer, or online service provider, having a seamless appointment booking system on your WordPress site can help you get more leads and save hours of back-and-forth scheduling.
Why Do You Need An Appointment Scheduling System?
It’s tempting to simply add a contact form on your site and ask people to reach out to know your availability. But this can lead to endless emails, missed opportunities, and wasted time.
With a Calendly WordPress integration, people can instantly view your availability and book time with you—making it more likely they’ll follow through.
Key Takeaway
Calendly is a powerful scheduling tool, and embedding Calendly in WordPress gives you the convenience of automated bookings, reminders, and calendar visibility—all right on your site.
There are two ways to do this:
- Use Calendly’s embed code (manual)
- Use a Calendly WordPress plugin like EMC Scheduling Manager (easiest)
Table of Contents
- Why Do You Need An Appointment Scheduling System?
- Easiest Method: Embed Calendly in WordPress with a Plugin
- Manual Method: Add Calendly to WordPress with Embed Code
- Embed Calendly with Classic Editor
- Embed Calendly with Gutenberg (Block Editor)
- Embed Calendly in WordPress with Elementor
- Conclusion
Easiest Method: Embed Calendly in WordPress With a Plugin
EMC Scheduling Manager is the top-rated Calendly plugin for WordPress that lets you:
- Embed Calendly anywhere on your site with a shortcode
- Customize the widget appearance from your dashboard
- Automate Calendly email reminders
- Access booking analytics, and more
👉 Get started with the free version of EMC or upgrade to EMC Pro for advanced features.
After installing the plugin:
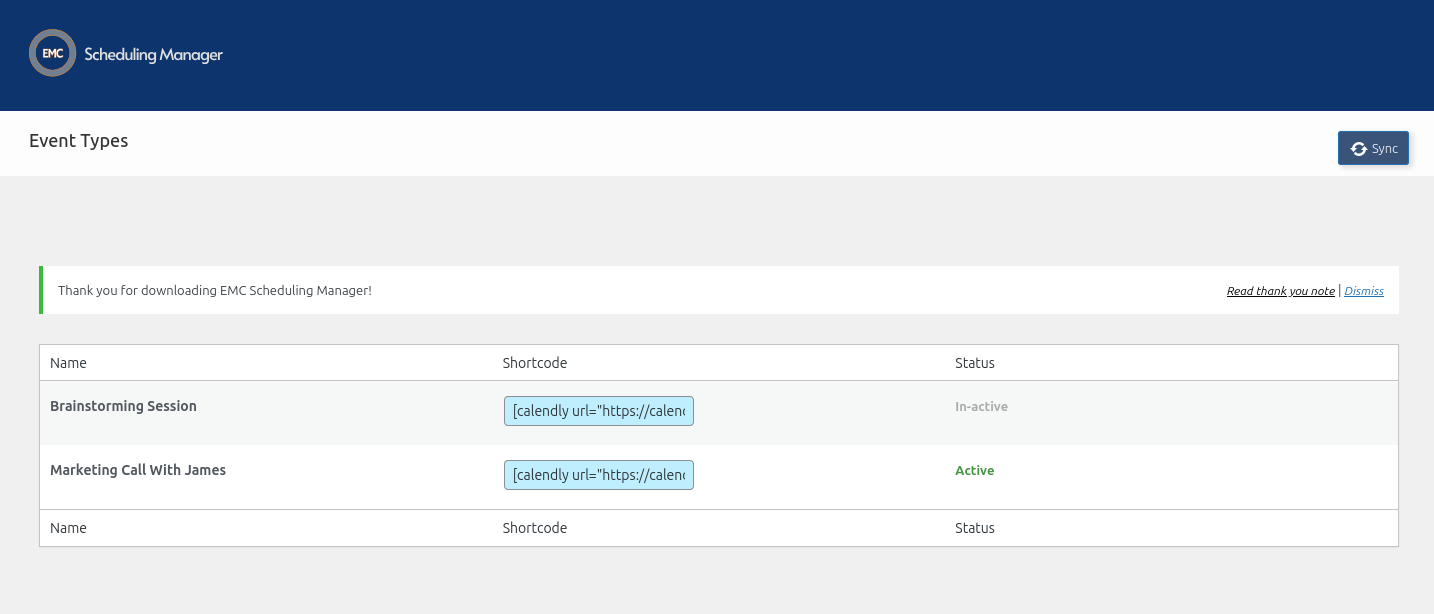
- Go to your WordPress dashboard → EMC > Settings
- Paste your Calendly API Key
- Your Calendly event types will auto-import
Now just copy the shortcode and paste it anywhere on your site—page, post, or widget!

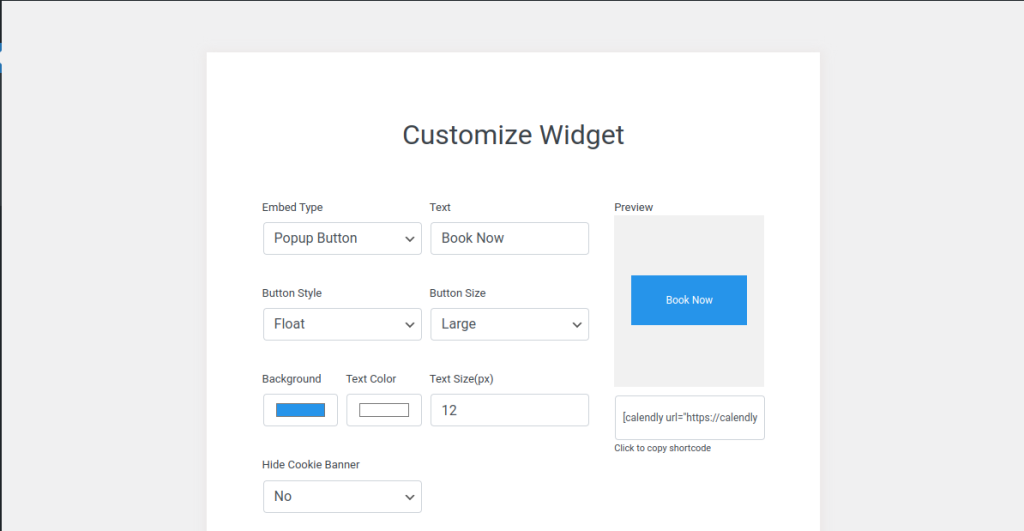
The plugin also includes a visual widget customizer to control how your calendar looks on your site, no code required:

If you want full control of your scheduling inside WordPress, EMC Pro even lets you:
- Send automated and manual email reminders
- Manage Calendly meetings without leaving your site
- View booking analytics and event performance
Manual Method: Add Calendly to WordPress With Embed Code
If you’d rather not use a plugin, you can still embed Calendly manually in WordPress using the code snippet provided by Calendly.
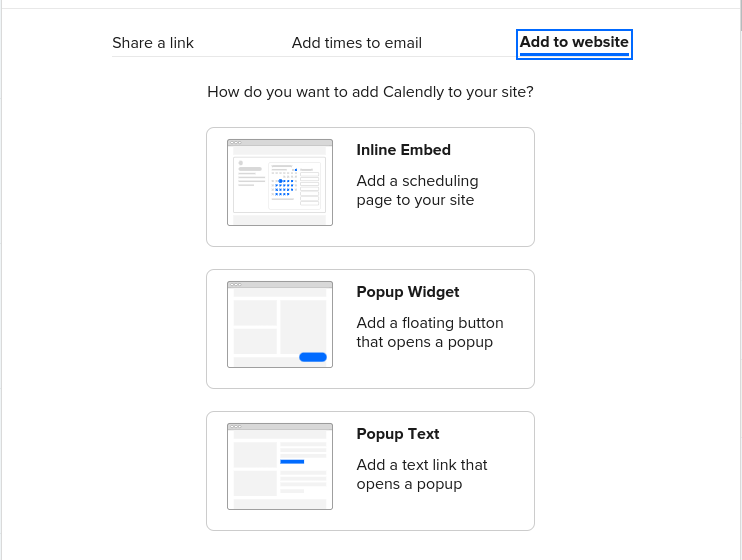
- Go to your Calendly Event Types
- Click Share under the event you want
- Select Add to Website, choose display type (inline, popup, etc.)
- Copy the generated embed code

Embed Calendly With Classic Editor
If you’re using the Classic Editor:
- Install and activate the Classic Editor plugin (if not already active)
- Create a new page or post
- Switch to the Text tab, then paste the embed code
- Save or update
Embed Calendly With Gutenberg (Block Editor)
With WordPress’s default Block Editor:
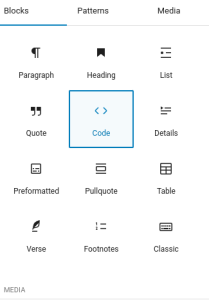
- Open your post or page
- Add a Custom HTML block
- Paste your Calendly embed code
- Preview and publish

Embed Calendly in WordPress With Elementor
If your site uses Elementor:
- Drag in an HTML widget
- Paste your Calendly embed code
- Update the page

Conclusion
You can easily embed Calendly in WordPress using any of the approaches above. If you’re looking to make the most of Calendly and also simplify how you manage bookings from your WordPress dashboard, EMC Pro plugin is highly recommended.
👉 Try EMC Free or explore EMC Pro features now.
